Proto Tree 🌳 - A Way to Observe the JS Prototype Chain [𝕏]
27 Jul 2023Originally posted on X
You always hear about the prototype chain in #JavaScript, but why isn't there a way to actually see and play with it?
Well, now there is!
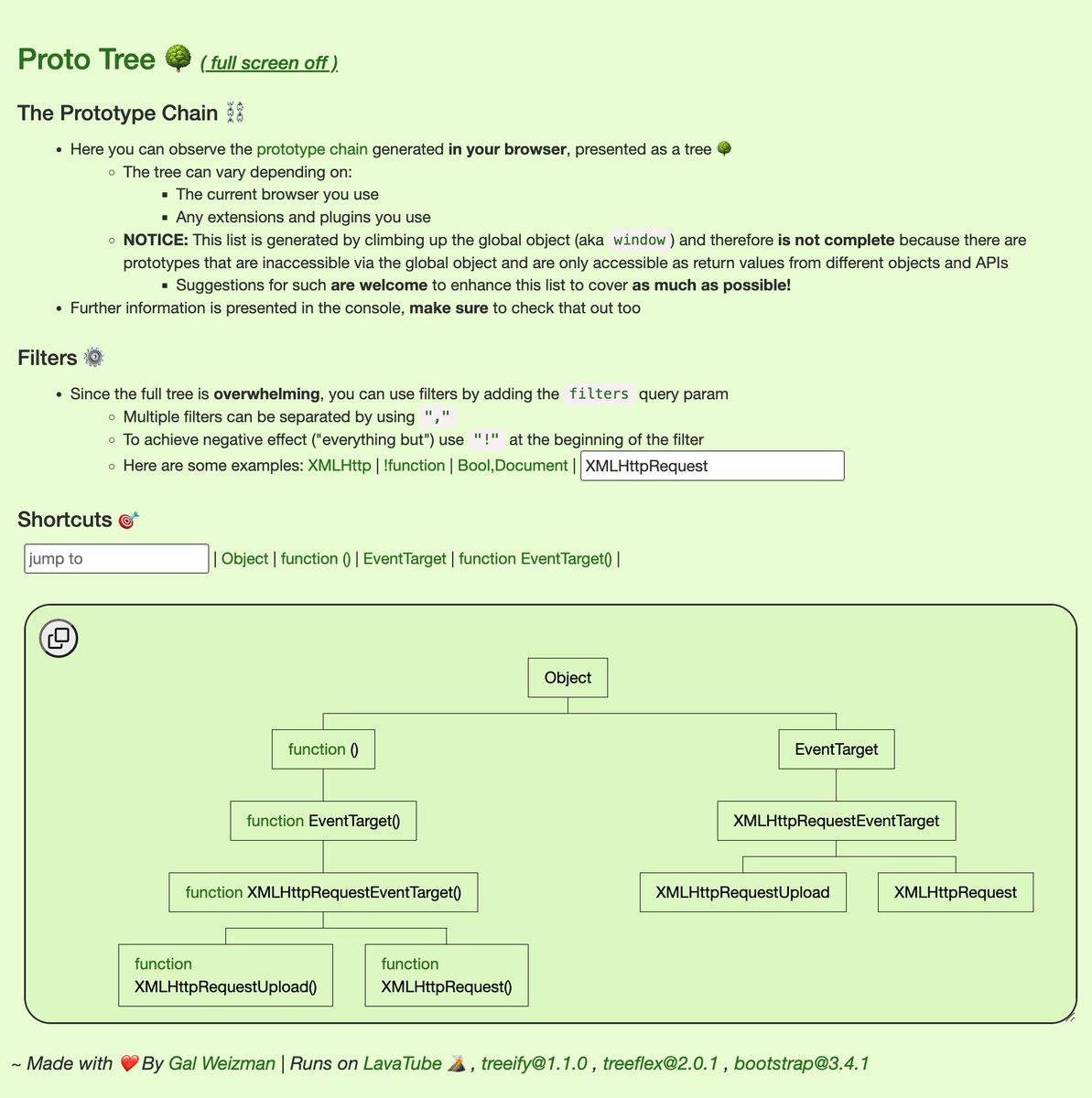
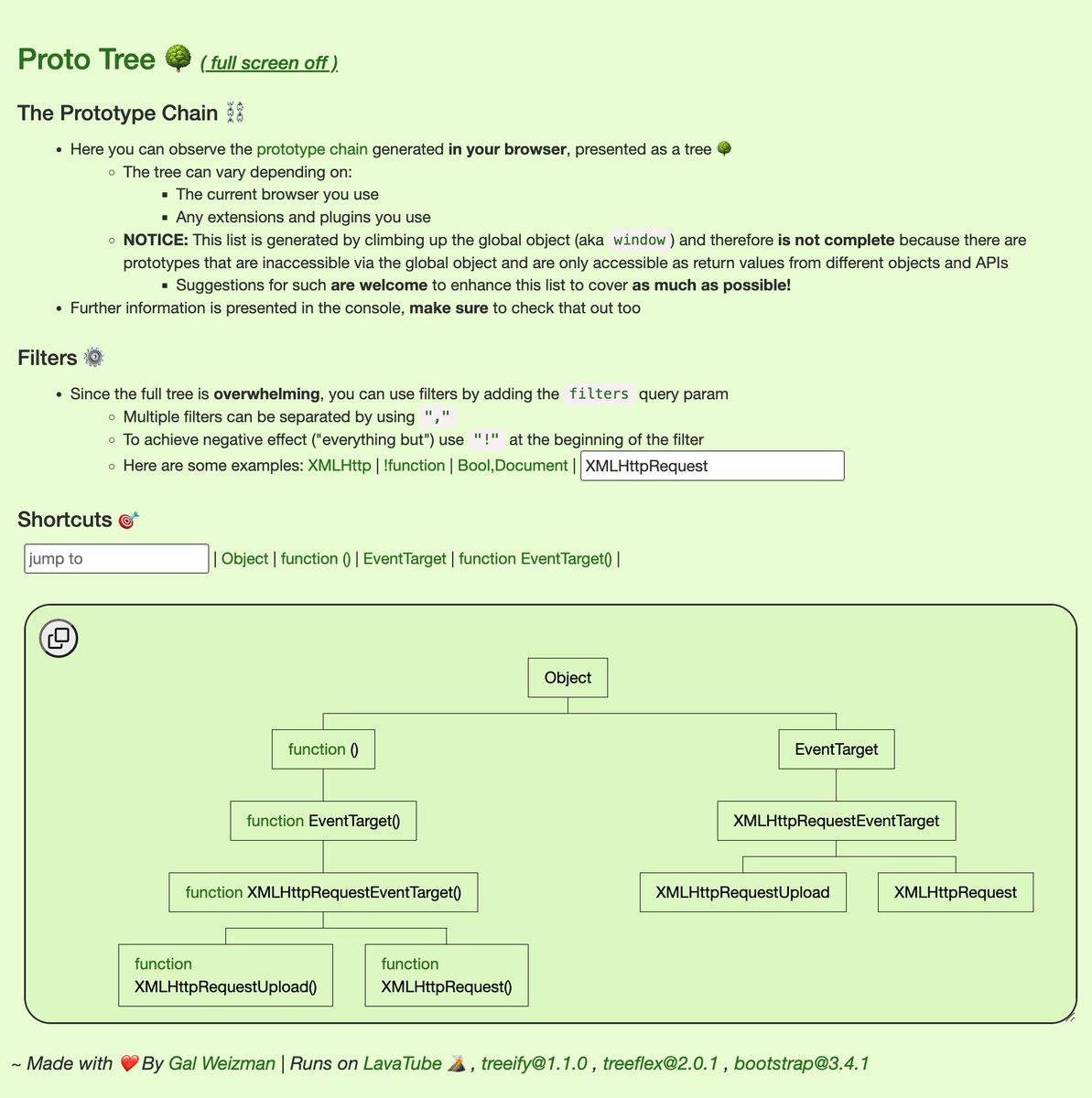
Here's ProtoTree 🌳 - a fun little app you can use any time to both generate and observe the prototype chain live in the browser as a tree:
Motivation: As a browser security researcher, I always found it weird there isn't a tool (AFAIK) to help you better understand the proto-chain.
An app you can play with and use to see how everything connects.
It can be useful for a number of reasons:
1. Learning!
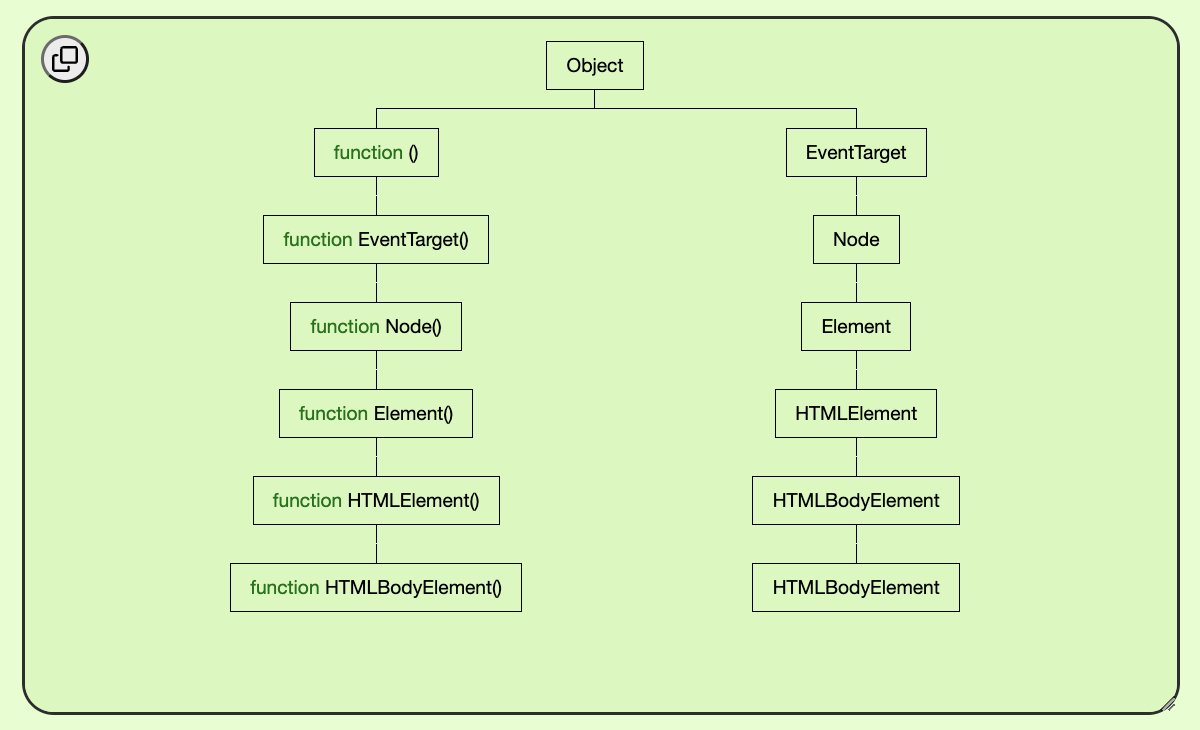
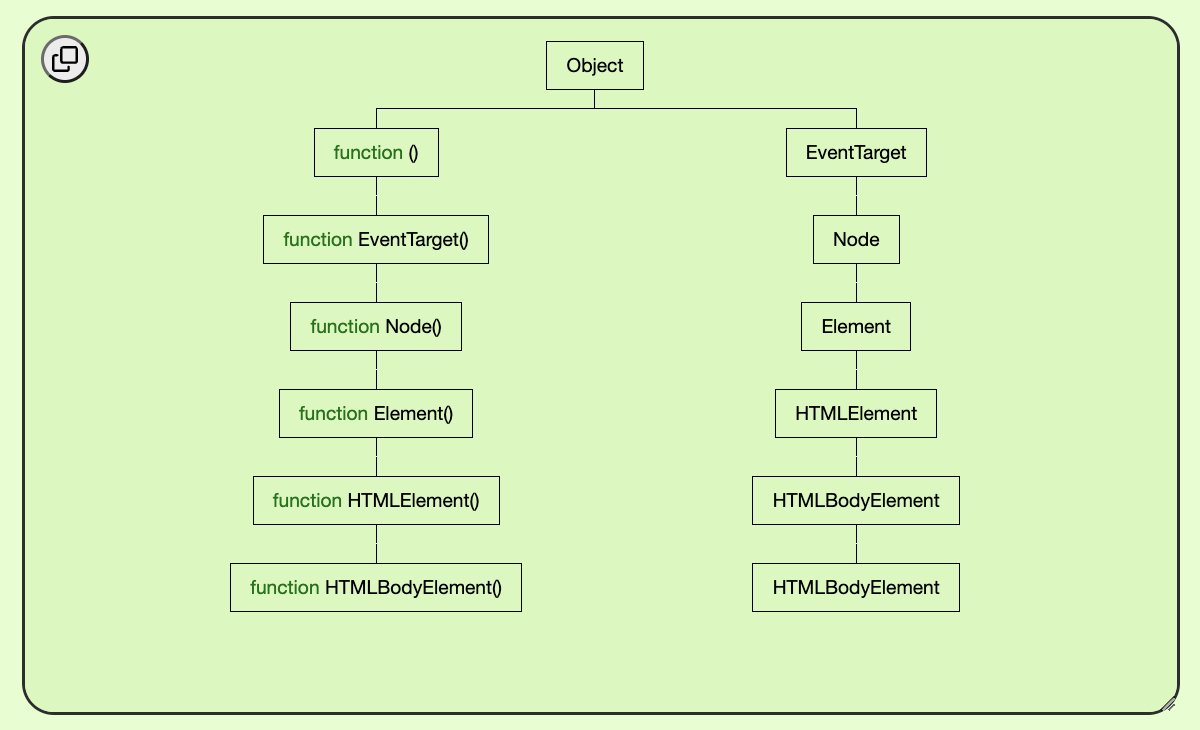
* Who're the ancestors of HTMLBodyElement?
weizmangal.com/ProtoTree/?filters=HTMLBodyElement
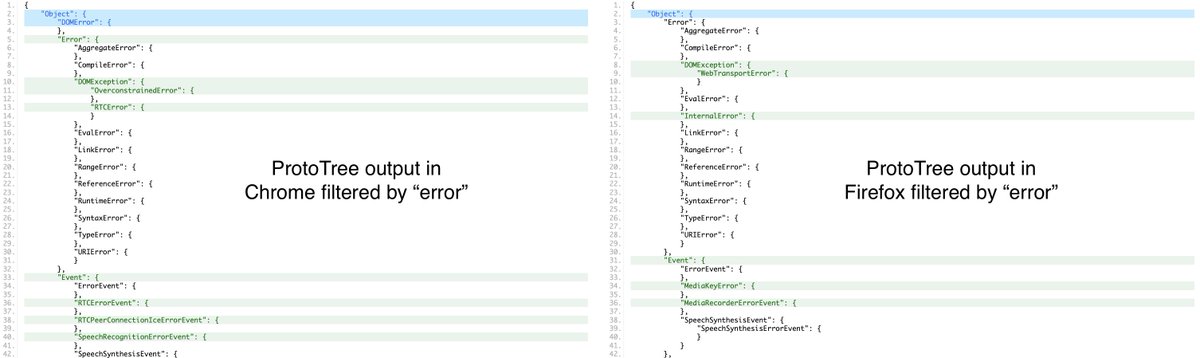
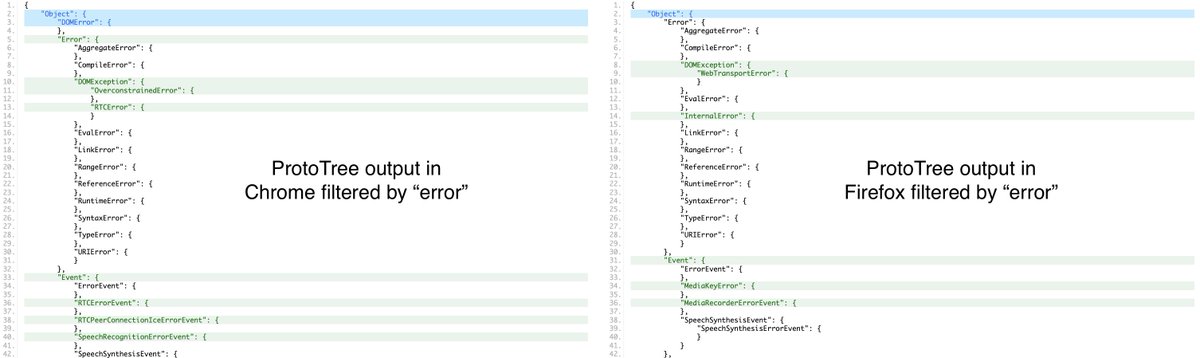
* What are all the error types your browser supports?
weizmangal.com/ProtoTree/?filters=error
* What are all the SVG interfaces your browser supports?
weizmangal.com/ProtoTree/?filters=SVG
This goes as far as you want it to!
2. Research!
Being able to generate this information can be useful to arrive at more insightful conclusions:
* More powerful and accurate feature detection - since ProtoTree walks through EVERYTHING, the tree it outputs is consistent on one hand, but is also sensitive to the...
... slightest modifications to the runtime env on the other hand.
Meaning, the most delicate diffs between envs will affect the result outputted by ProtoTree.
Therefore, it'll differ among different OSes, browsers, devices - even extensions!
Anyone thinking of finger printing?
Whereas the logic behind the app isn't suited for consuming as API (help is welcome!), it currently offers to:
* Filter the tree by text
* Jump to key prototypes in the generated chain
* Copy the output tree as JSON
* Observe own properties of each prototype in the chain
Also,
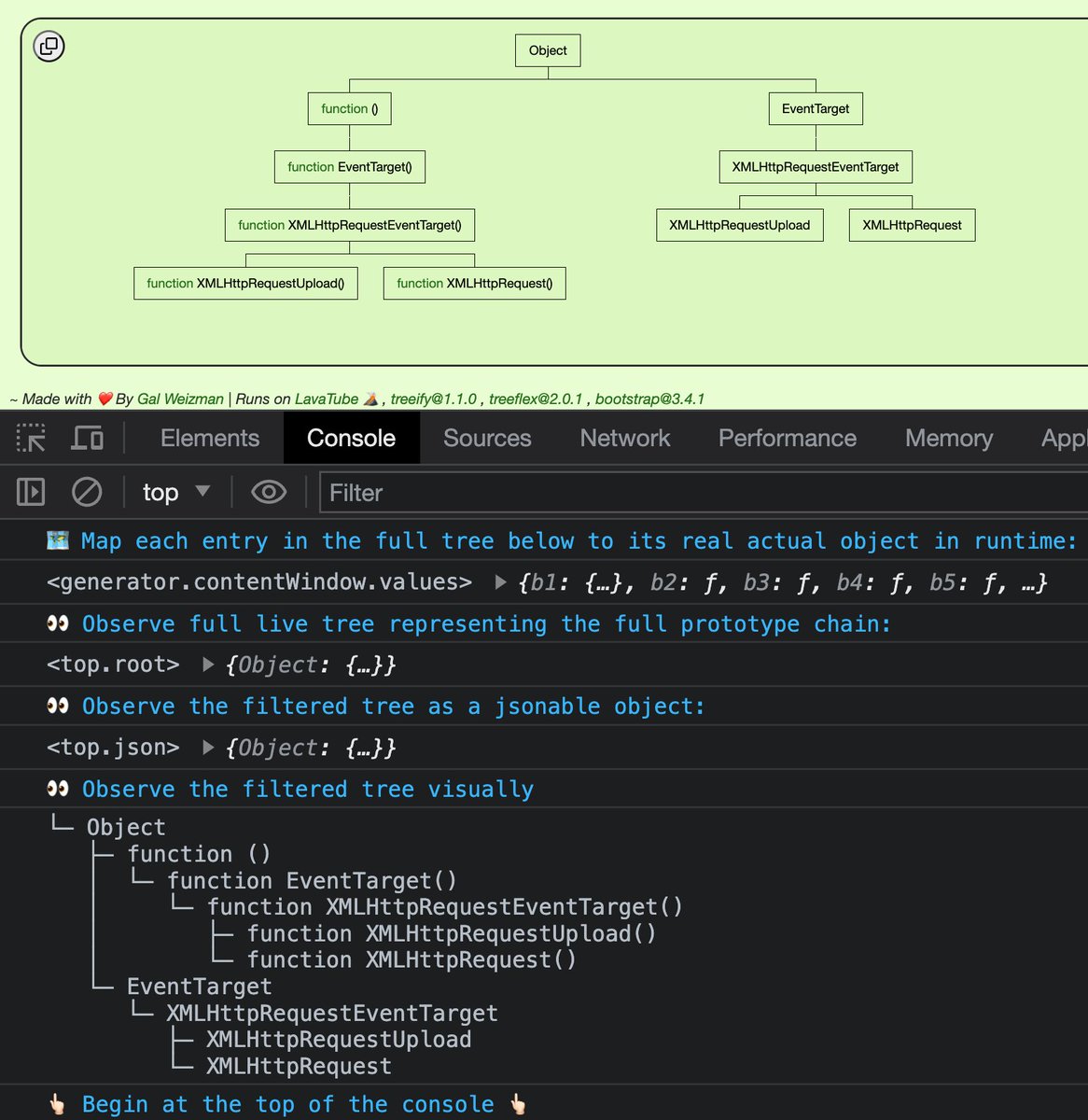
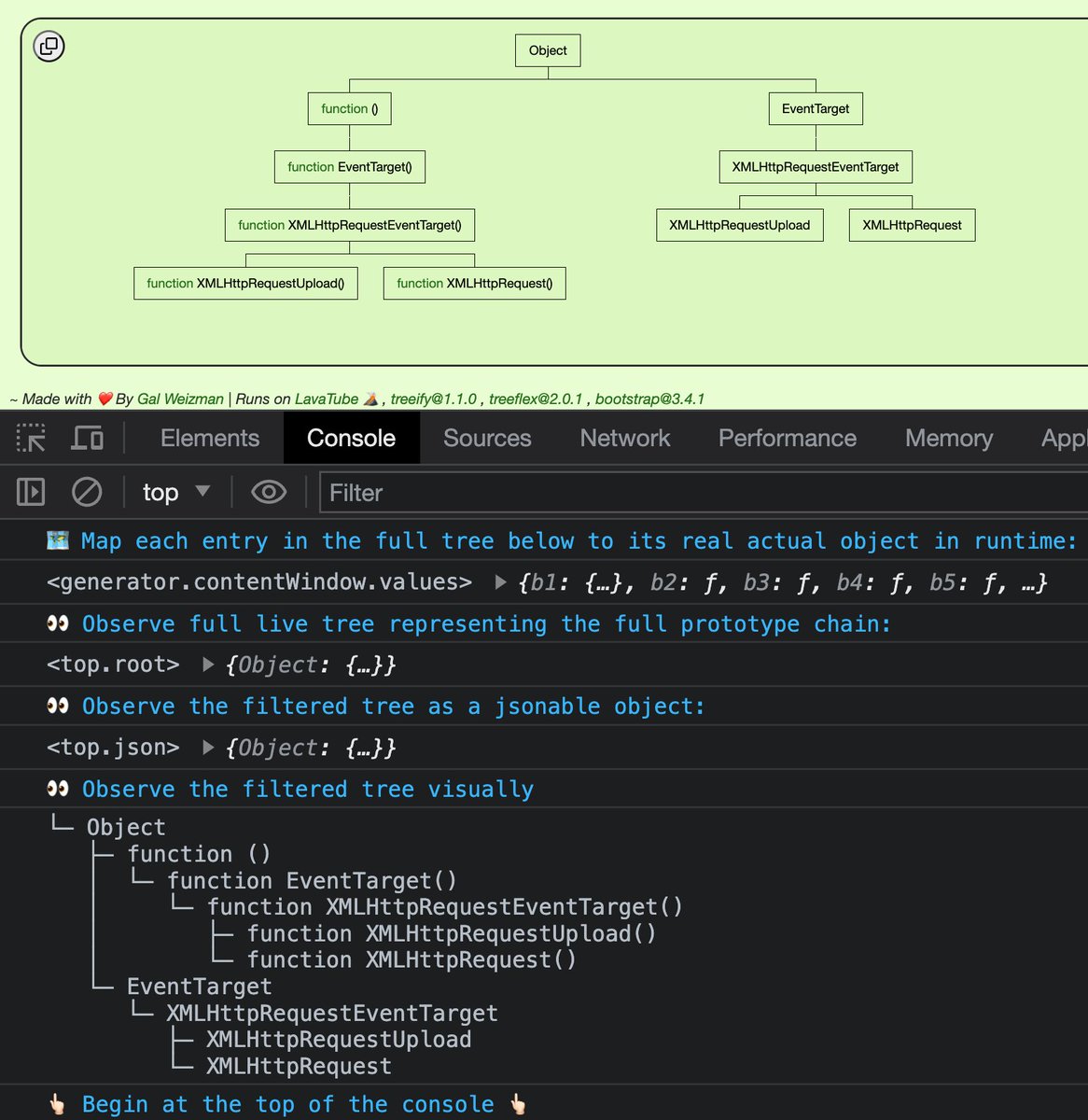
By opening the devtools, you can investigate the output further by:
* Observing the live values in the tree
* Observing the entire tree as a JSON object
* Observing the filtered tree as a JSON object
Without getting into too much detail, here's how ProtoTree works:
For the generation to remain as pure as possible, it runs in a cross origin "data:" iframe so that scripts polluting the top realm env won't get in the way.
The tree construction is done thanks to LavaTube - a security research tool developed @MetaMask
You're welcome to visit (and ⭐!) the source code https://github.com/weizman/ProtoTree, be warned that no effort was put into the codebase being well designed and architectured - this is an experimental tool!
Also, the widest the filter is, the longer it'll take the browser to form the tree!
I hope you find this interesting and/or useful!
If this inspires you or gives you any ideas of how ProtoTree can be used, I'd love to hear it!
ProtoTree is served freely on @GitHub Pages and is MIT licensed for your education, free use, etc.
Made with love for the community ❤️
Well, now there is!
Here's ProtoTree 🌳 - a fun little app you can use any time to both generate and observe the prototype chain live in the browser as a tree:

Motivation: As a browser security researcher, I always found it weird there isn't a tool (AFAIK) to help you better understand the proto-chain.
An app you can play with and use to see how everything connects.
It can be useful for a number of reasons:
1. Learning!
* Who're the ancestors of HTMLBodyElement?
weizmangal.com/ProtoTree/?filters=HTMLBodyElement
* What are all the error types your browser supports?
weizmangal.com/ProtoTree/?filters=error
* What are all the SVG interfaces your browser supports?
weizmangal.com/ProtoTree/?filters=SVG
This goes as far as you want it to!

2. Research!
Being able to generate this information can be useful to arrive at more insightful conclusions:
* More powerful and accurate feature detection - since ProtoTree walks through EVERYTHING, the tree it outputs is consistent on one hand, but is also sensitive to the...
... slightest modifications to the runtime env on the other hand.
Meaning, the most delicate diffs between envs will affect the result outputted by ProtoTree.
Therefore, it'll differ among different OSes, browsers, devices - even extensions!
Anyone thinking of finger printing?

Whereas the logic behind the app isn't suited for consuming as API (help is welcome!), it currently offers to:
* Filter the tree by text
* Jump to key prototypes in the generated chain
* Copy the output tree as JSON
* Observe own properties of each prototype in the chain
Also,
By opening the devtools, you can investigate the output further by:
* Observing the live values in the tree
* Observing the entire tree as a JSON object
* Observing the filtered tree as a JSON object
Without getting into too much detail, here's how ProtoTree works:

For the generation to remain as pure as possible, it runs in a cross origin "data:" iframe so that scripts polluting the top realm env won't get in the way.
The tree construction is done thanks to LavaTube - a security research tool developed @MetaMask
You're welcome to visit (and ⭐!) the source code https://github.com/weizman/ProtoTree, be warned that no effort was put into the codebase being well designed and architectured - this is an experimental tool!
Also, the widest the filter is, the longer it'll take the browser to form the tree!
I hope you find this interesting and/or useful!
If this inspires you or gives you any ideas of how ProtoTree can be used, I'd love to hear it!
ProtoTree is served freely on @GitHub Pages and is MIT licensed for your education, free use, etc.
Made with love for the community ❤️
